Project Introduction
In Spring 2025, I partnered with a client to reimagine his online presence in anticipation of a new book launch. The project involved a full website refresh, modernizing the visual identity, maintaining existing blog content to develop a more cohesive brand that reflected his voice and values.
Key to the project’s success was to ground ourselves in supporting professionals exploring careers in digital accessibility or seeking to deepen their inclusive design practices. My goal was to design an engaging and seamless experience that felt both informative and welcoming while centering my client’s expertise in the field.
Why This Client
I chose to work on this project because it sits at the intersection of values I care deeply about such as access, education, and community. The client was passionate about making digital accessibility approachable and actionable, and I was excited to support that mission by designing a digital presence that was not only functional, but also inviting.
Original Website Home Page
Original Article Layout
Concept Development
Together, we set out to create a brand identity that felt modern, innovative, and professional. To achieve that, I suggested a new color palette, layout, imagery, and content tone. The redesigned website needed to better reflect the client’s evolving goals and reconnect with his audience.
Design Process & Iteration
Early mockups highlighted blog content while elevating the site's structure. In response to my client’s request for a look that felt more like a news platform and less like a traditional blog, I experimented with a mosaic-style layout (seen below). Overall, he loved the updates, but the initial category placement and volume of content felt too dense. He asked for something “simple, but fun.”
Listening to that feedback, I refined the homepage, lightened the content load, shifted categories toward the bottom, and created a layout that created visual interest without overwhelming the viewer. The final design featured a dynamic grid of post previews, drawing inspiration from editorial sites while staying true to the brand’s educational mission.
Initial lo-fi Mockup (Home Page)
Initial lo-fi Mockup (Article Page)
Lo-fi Mockup post feedback
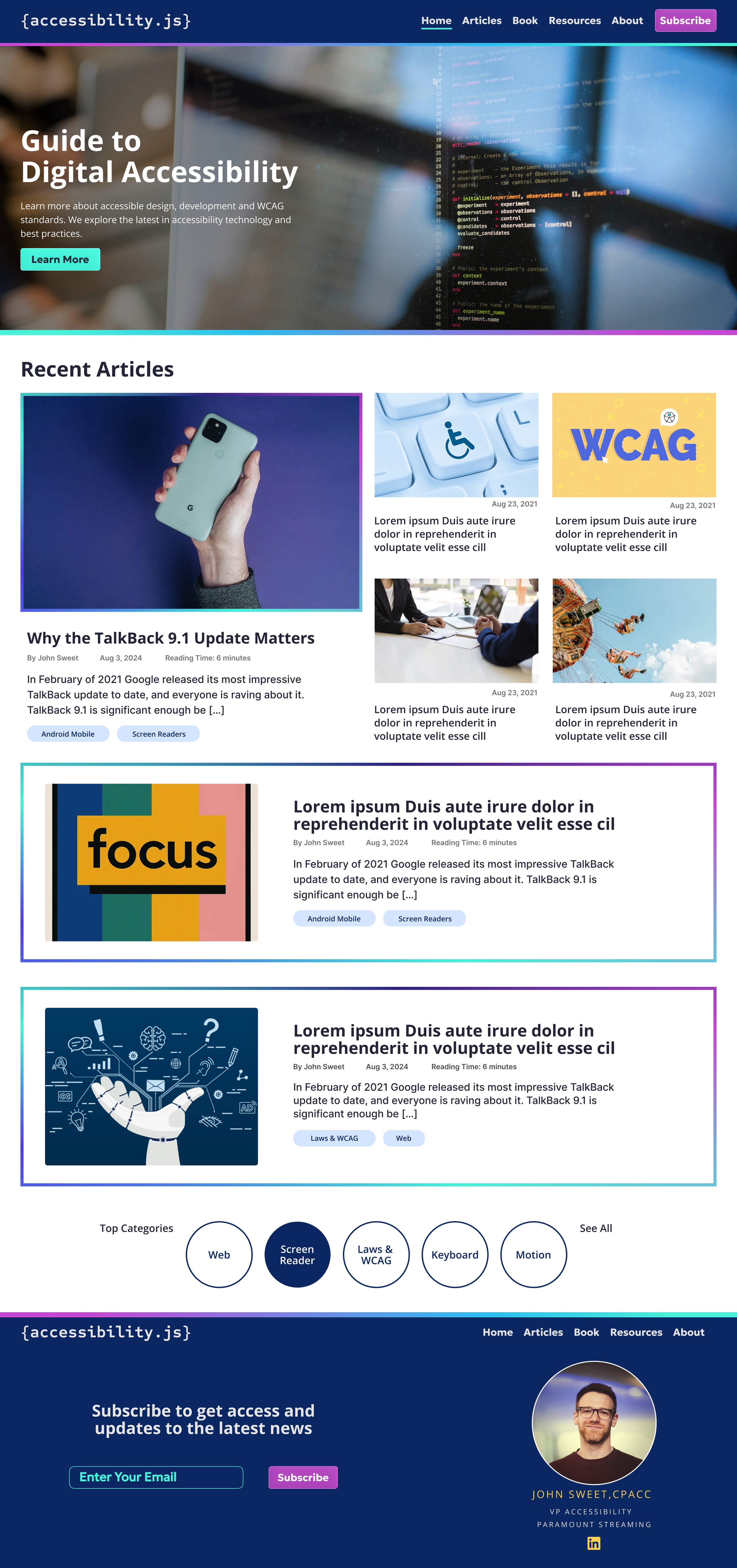
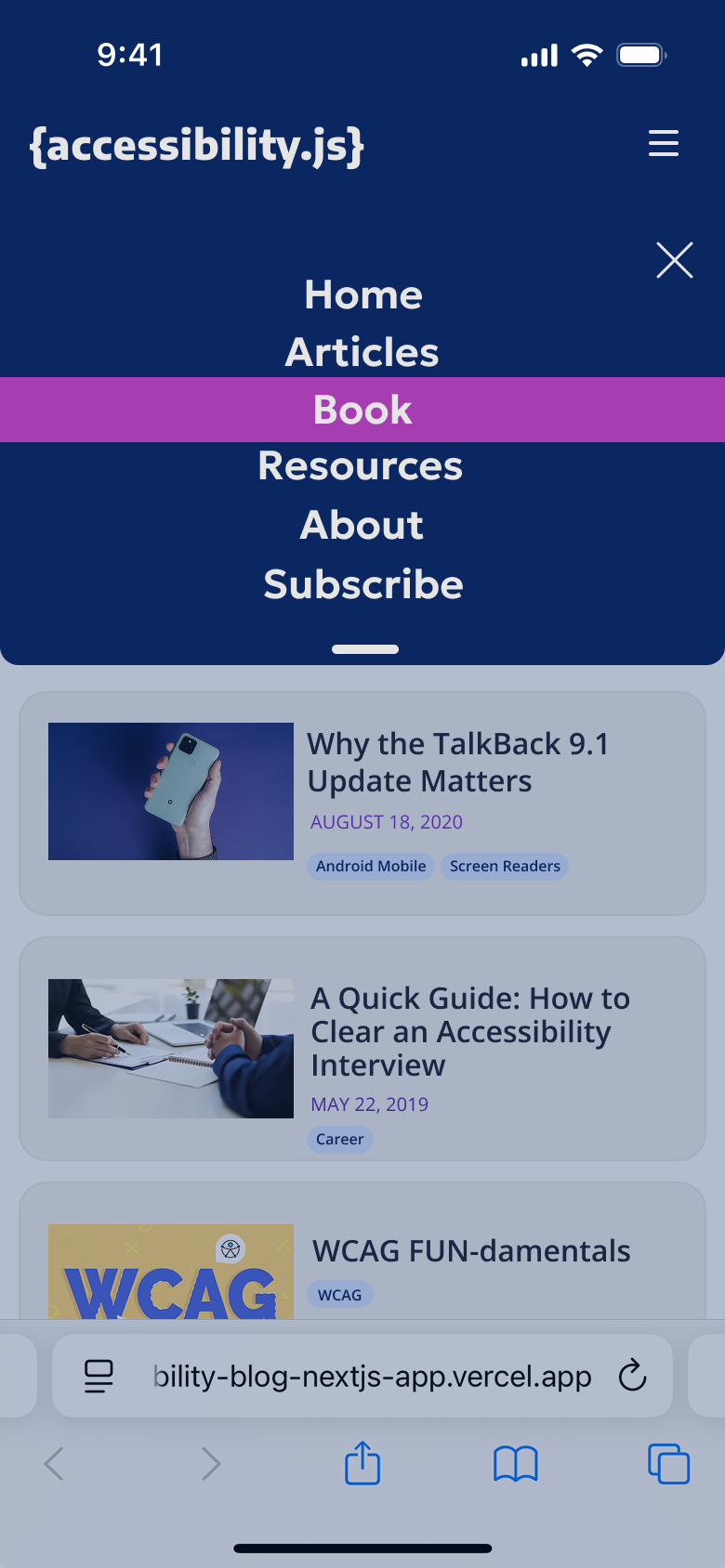
Final Design